WebStorm 配置
更新: 2023-05-24 11:11:27 字数: 0 字 时长: 0 分钟
获取许可证
汉化
- 方案一
- 进入
文件 - 设置 - Plugins - Marketplace - 搜索
Chinese (Simplified) Language Pack EAP下载安装
- 进入
- 方案二
- 打开 Chinese (Simplified) Language Pack EAP
- 点击
Install to IDE按钮再选择对应编辑器
- 方案三
- 查看本地
WebStorm版本- 进入
帮助 - 关于 - 找到
Build #WS-后面的数字
- 进入
- 打开 Chinese (Simplified) Language Pack EAP
- 点击
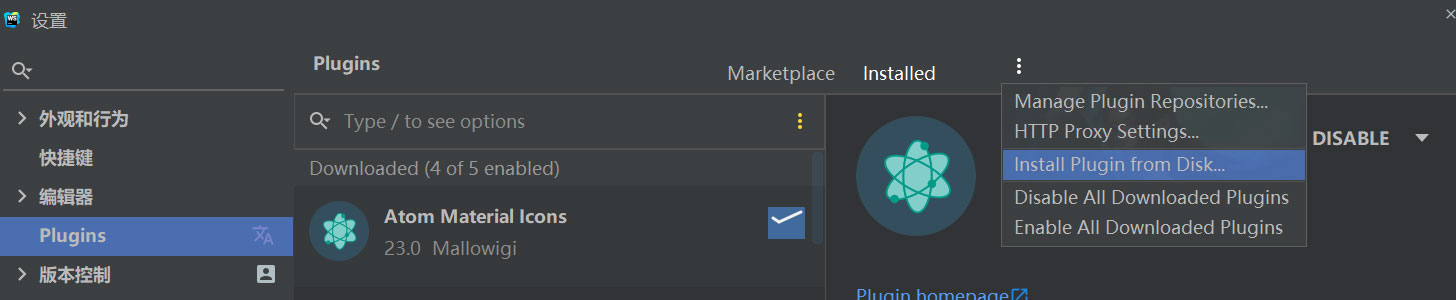
Versions选择对应编辑器再搜索对应版本下载(当找不到一样的版本时,可以看列表的第二栏版本范围,找包含你编辑器的版本下载就行) - 通过磁盘安装刚下载的文件
- 查看本地

编辑器美化
- 主题(进入
文件 - 设置 - Plugins - Marketplace安装如下插件)- Atom Material Icons 图标美化
- Atom OneDark Theme Atom OneDark 主题
- Material Theme UI Material Design 主题
- One Dark theme 黑色主题
- 配色方案
- 自定义背景图
- 进入
文件 - 设置 - 外观和行为 - Appearance - 点击
BACKGROUND IMAGE
- 进入
- 其他
- .env files support
.env文件键值字符串高亮
- .env files support
插件市场
保存格式化
- 进入
文件 - 设置 - 工具 - File Watchers - 点击
+选择Prettier - 将
File type修改为你需要的文件类型,通用可选Any
webpack 项目识别 alias
- 进入
文件 - 设置 - 框架和语言 - JavaScript - Webpack - 将 webpack 配置文件地址修改为对应地址
- vue-cli2: 项目地址 +
\build\webpack.base.conf.js - vue-cli3: 项目地址 +
\node_modules\@vue\cli-service\webpack.config.js
- vue-cli2: 项目地址 +





